ART CLUE
DELIVERABLES
App UX Design
Visual design
DURATION
02-03.2022
MY ROLE
UI UX Designer
ABOUT
ArtClue is an app that helps users to learn about art, its movements, artists, and their predecessors consistently and from a historical perspective.
THE PROBLEM
Lack of consistent information about art history, that structured in chronological order and includes influences for each artist.
THE GOAL
To build an app where user can enjoy the art, learn where each artist took place in history and who influenced their work.
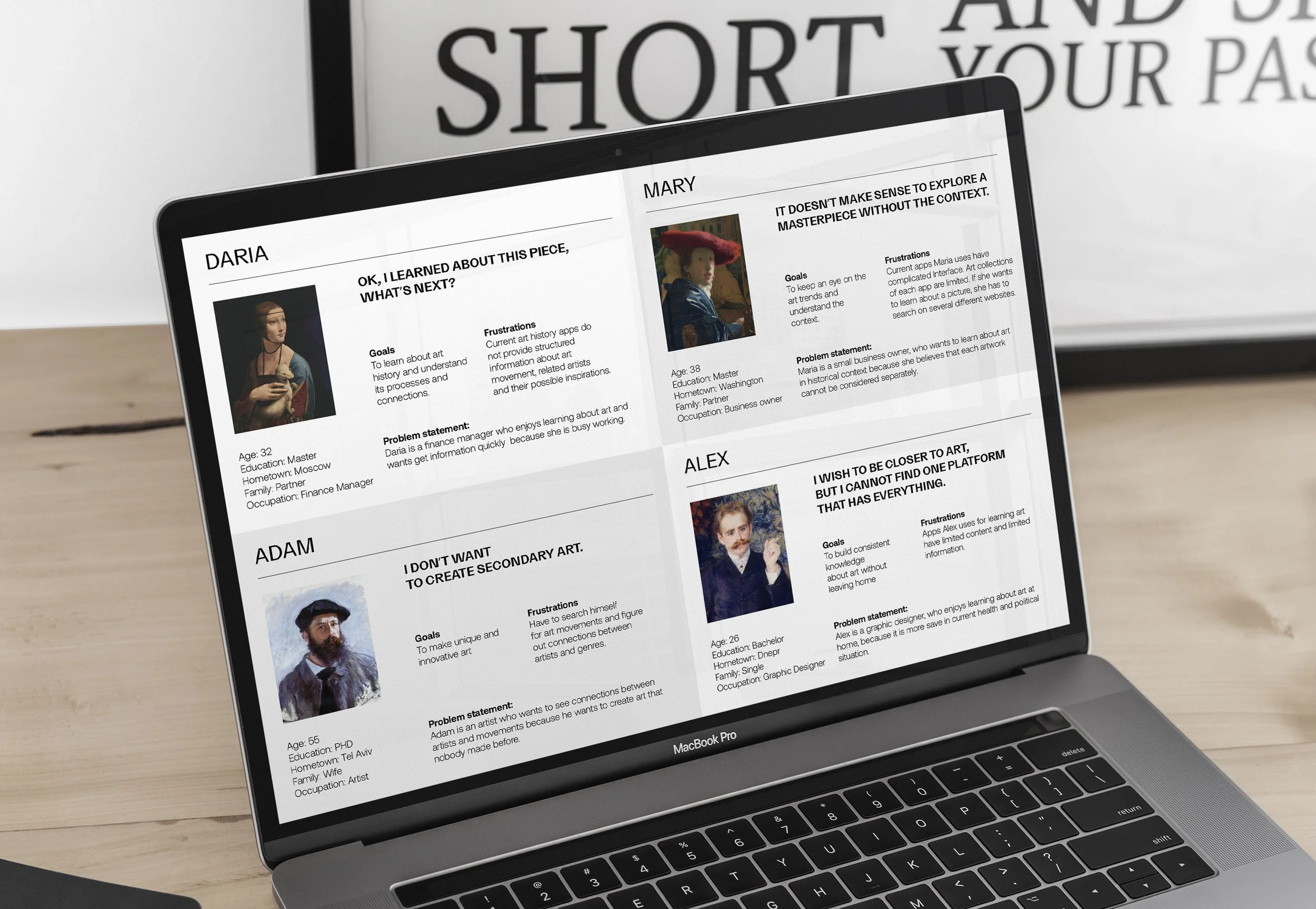
PERSONAS
DARIA
I am a finance manager in a healthcare company. Art was always a hobby that helped me to escape. I love art and want to know more about it. But I work around 60 hours a week and I don’t have much time for reading. All I have is free time during lunch or on the way home. So I want to have quick access to the structured information to learn about art in 10-20 minutes.
ALEX
I am a graphic designer and I work from home. I enjoy learning about art in my free time, but after exploring several apps I realised that information they provide is very limited. To have a deeper understanding about artwork or master, I have to search on different recourses anyway. So I gave up using any apps and continued my self education on a desktop.
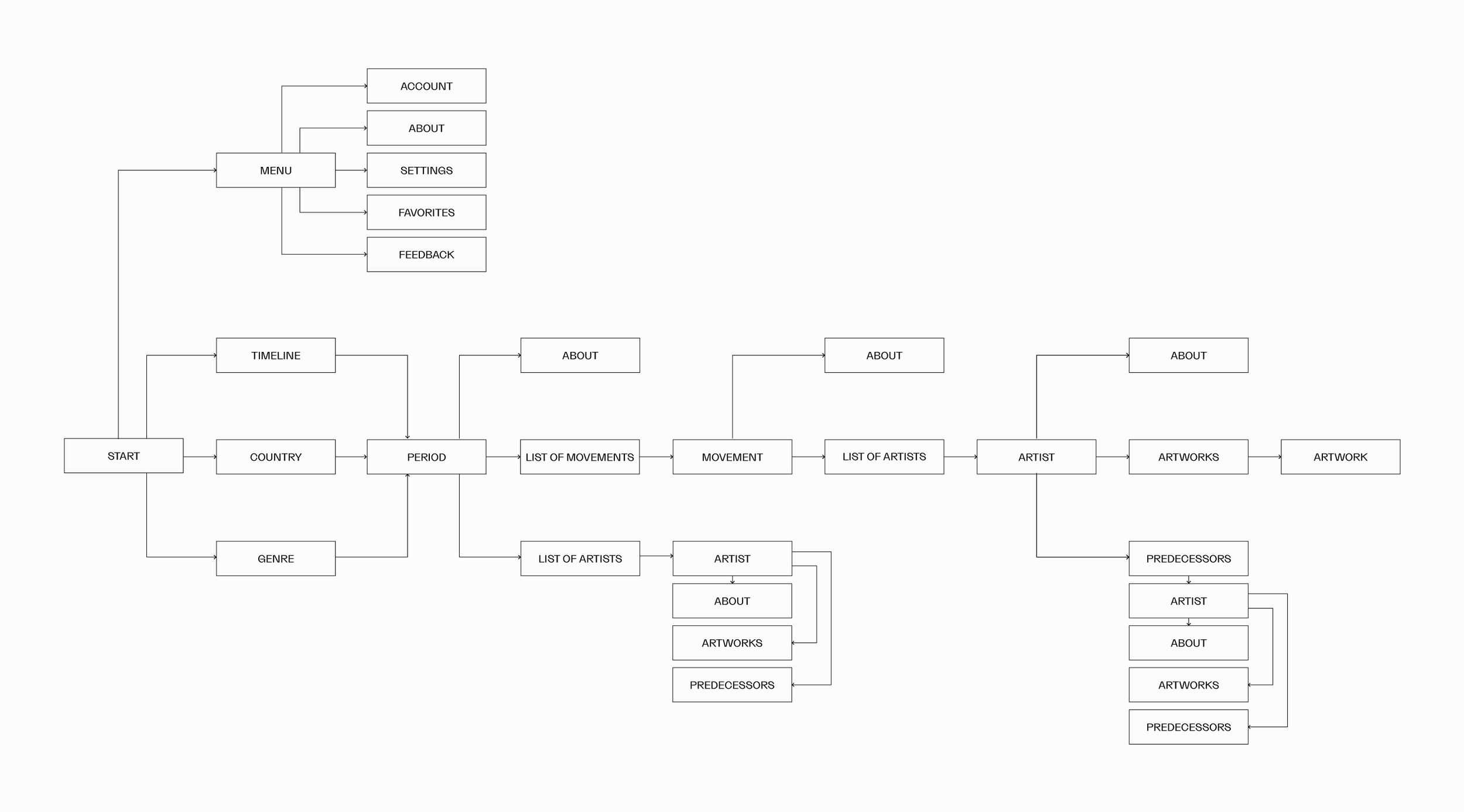
THE STRUCTURE
THE PROCESS
USER RESEARCH
I conducted interviews and created empathy maps. I identified the primary user group to be creative professionals who study art for work purposes.
However, further research has shown that not only creative professionals desire information about art history. A lot of people learn art for joy, but they don't have the time or patience to do their own research.
PAIN POINTS
TIME
Working adults don’t have much time for their hobbies.
ACCESSIBILITY
Existing art learning apps do not provide structured chronological information about art movements, artists, and their influences to each other.
COMPETITIVE AUDIT
GAPS
No much of original content.
Limited information.
Gaps in visual design and experience design.
Gaps in accessibility.
OPPORTUNITIES
Provide original information about widest scope of art genres, movements, and schools, listed chronologically.
Provide clean design and smooth navigation.
Provide options for accessibility.
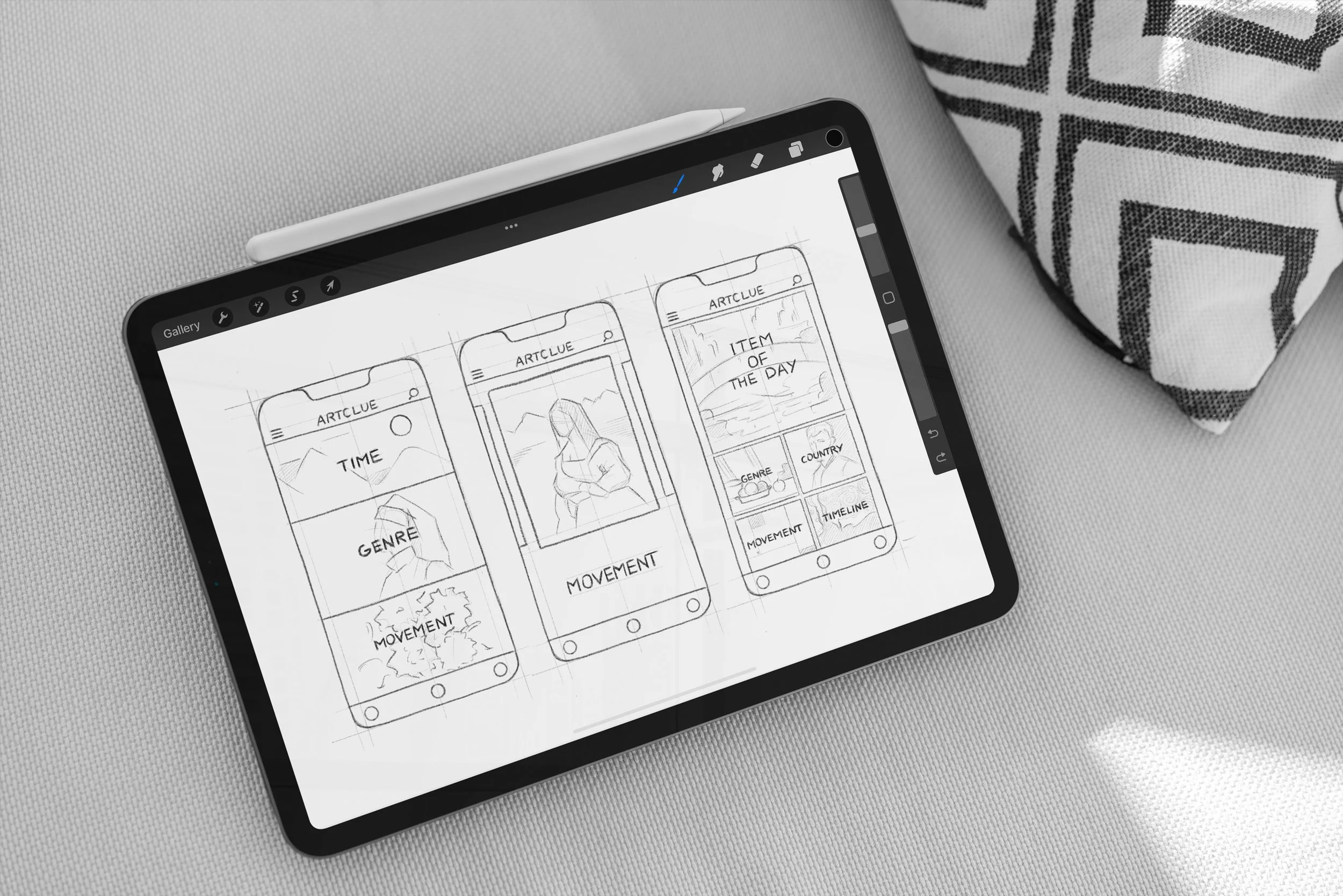
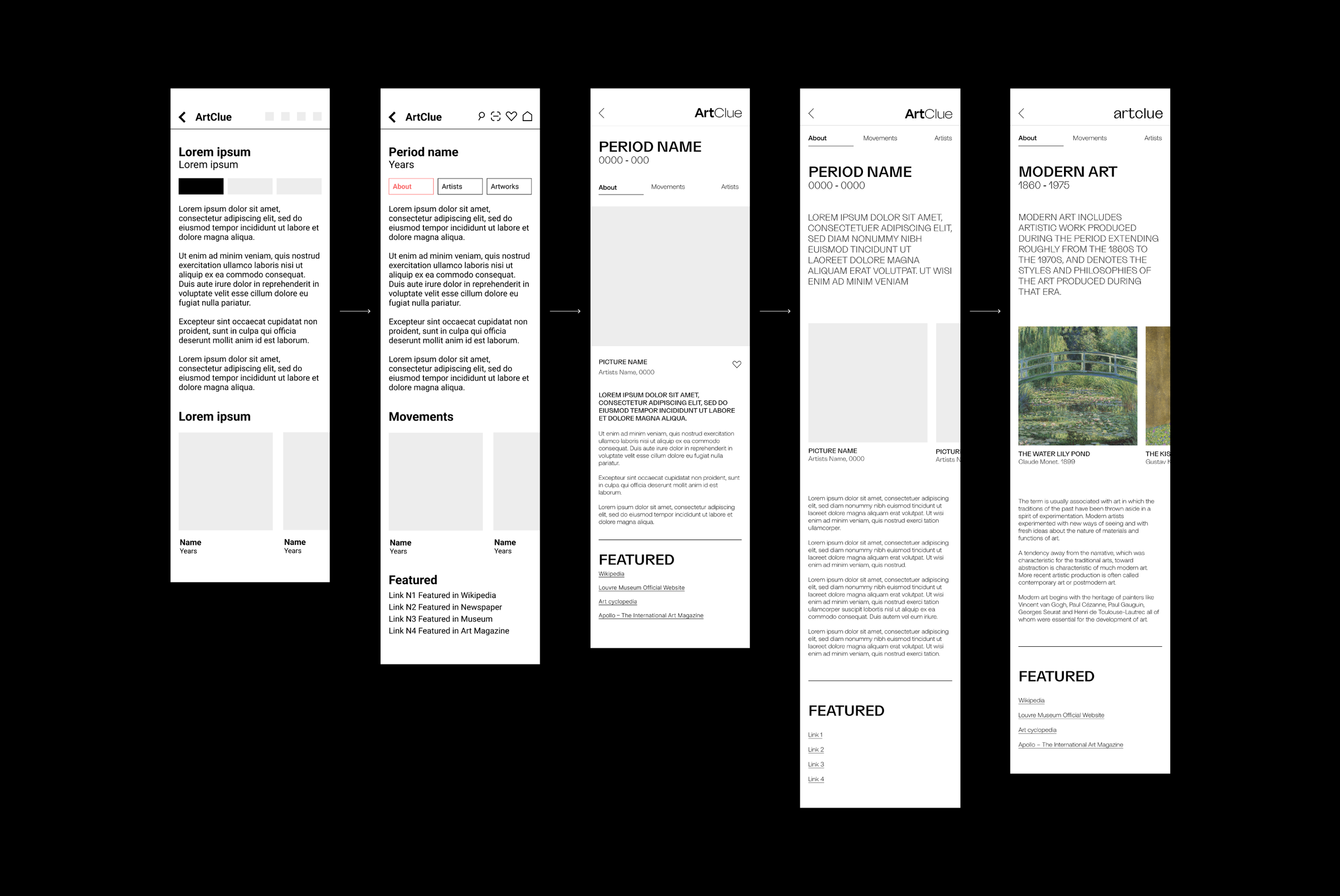
DRAFTS
I made hand drawn wireframes, and built lo-fi prototype in Figma.
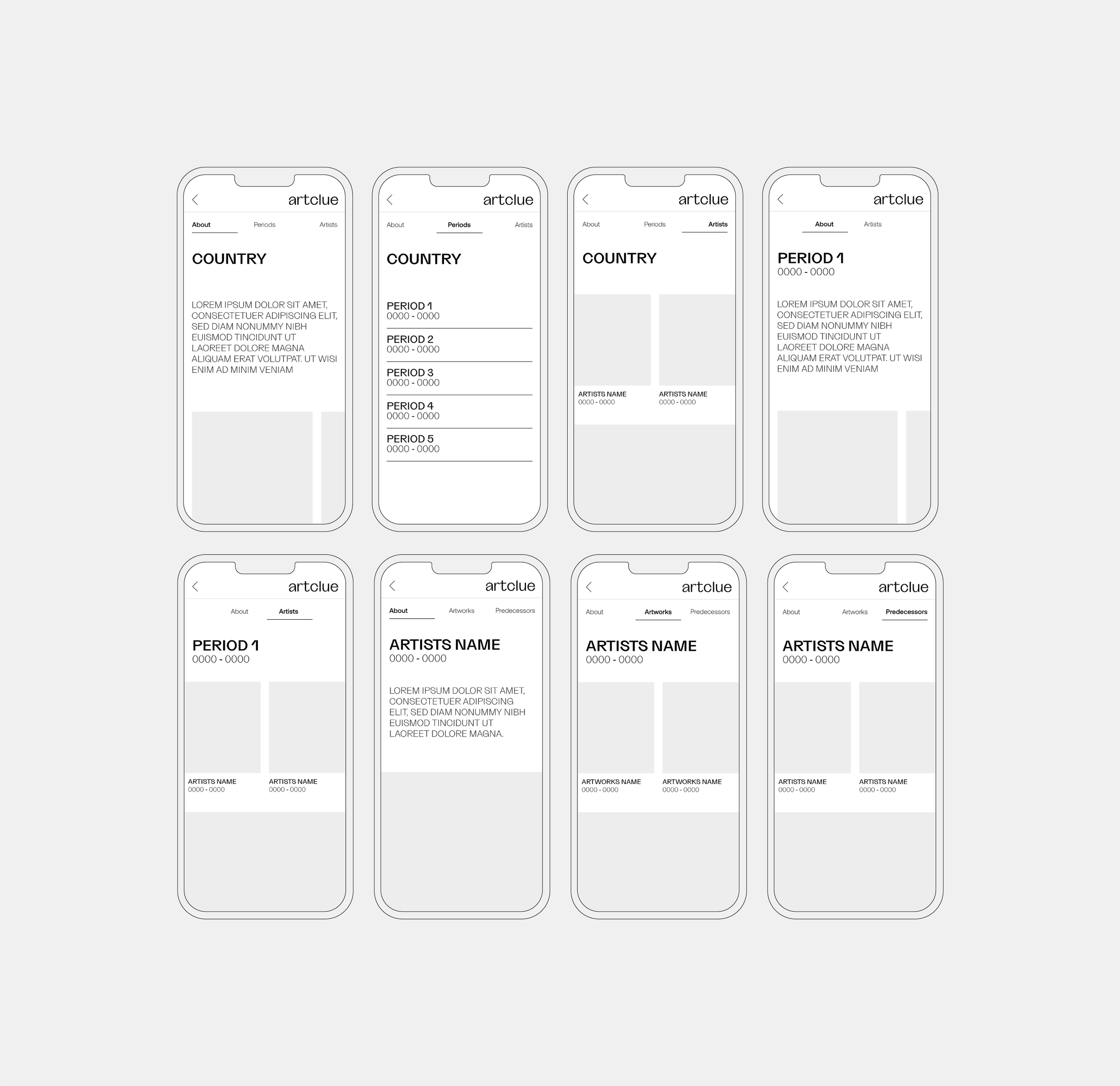
STUDY
I tested lo-fi prototypes with users and conducted a design critique session with several UX designers.
ITERATION
I made changes based on findings and tested the prototype with users again.
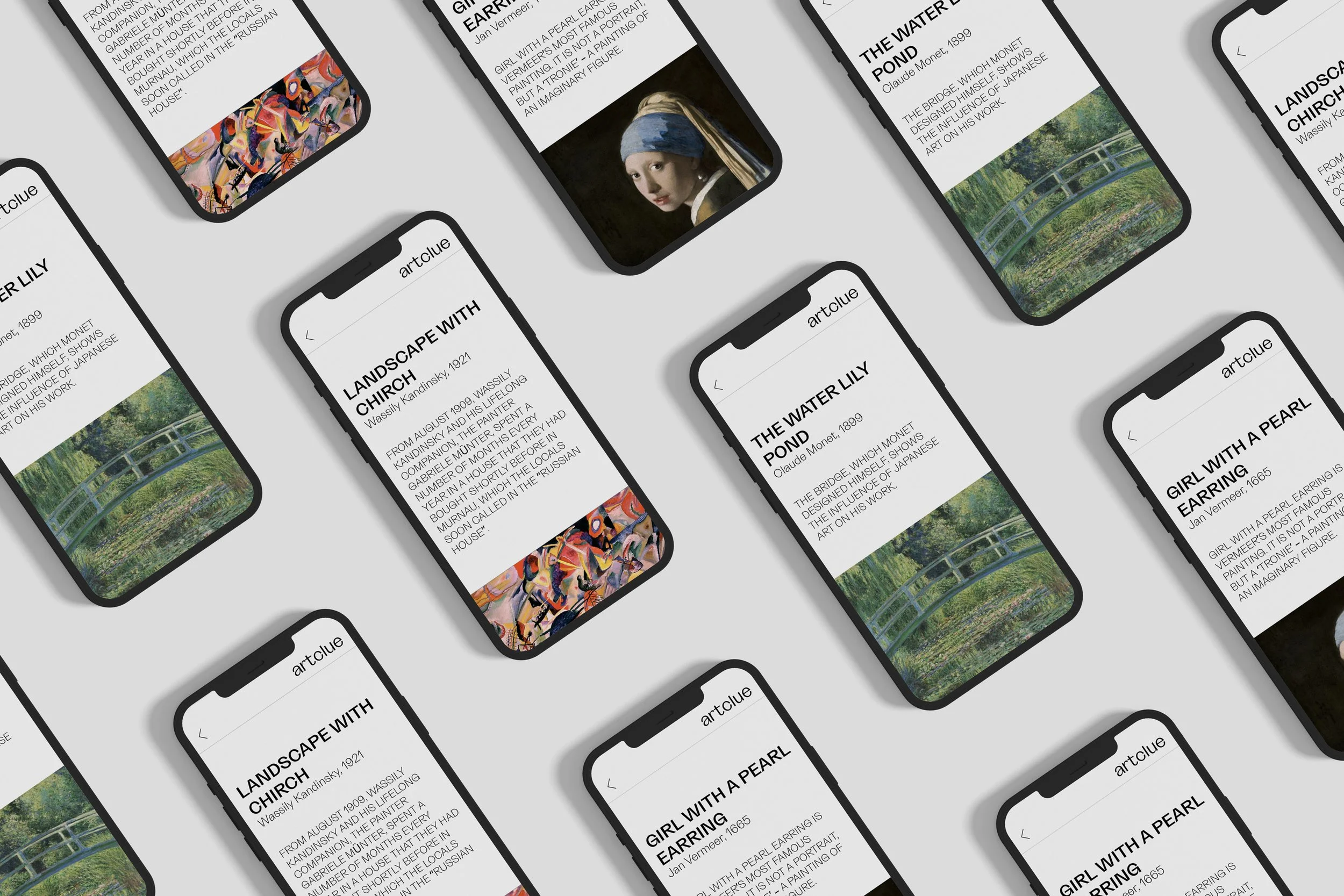
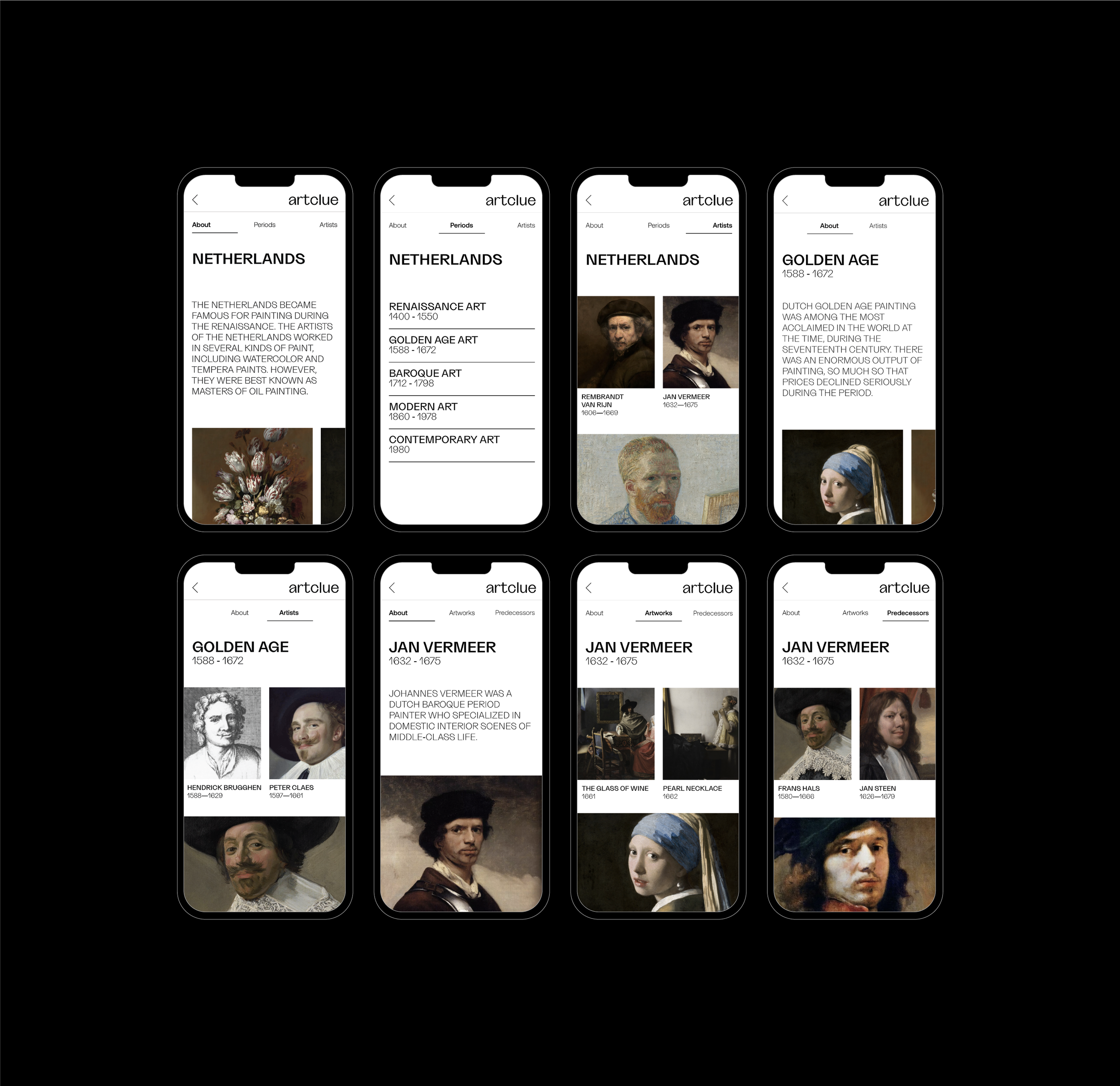
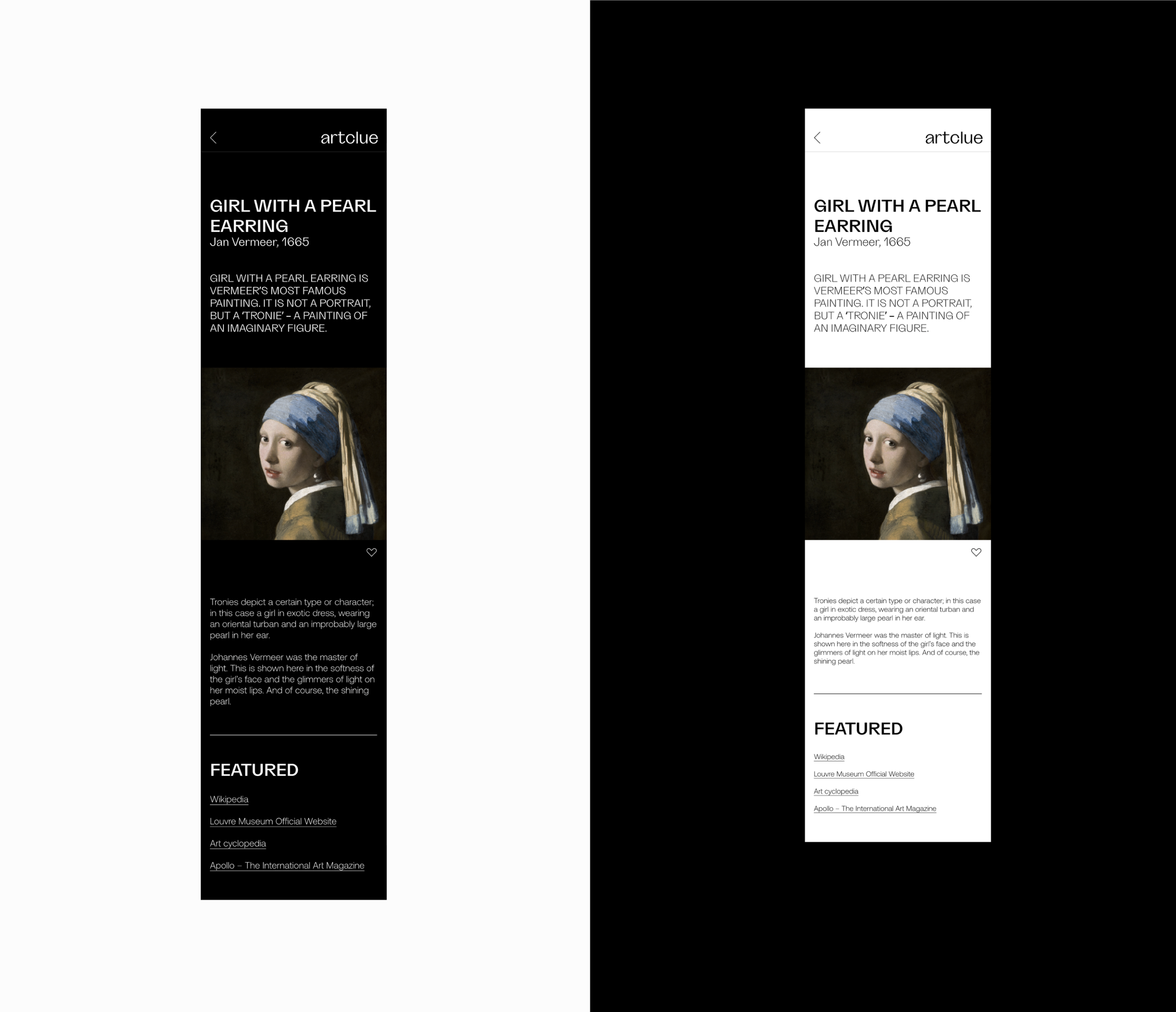
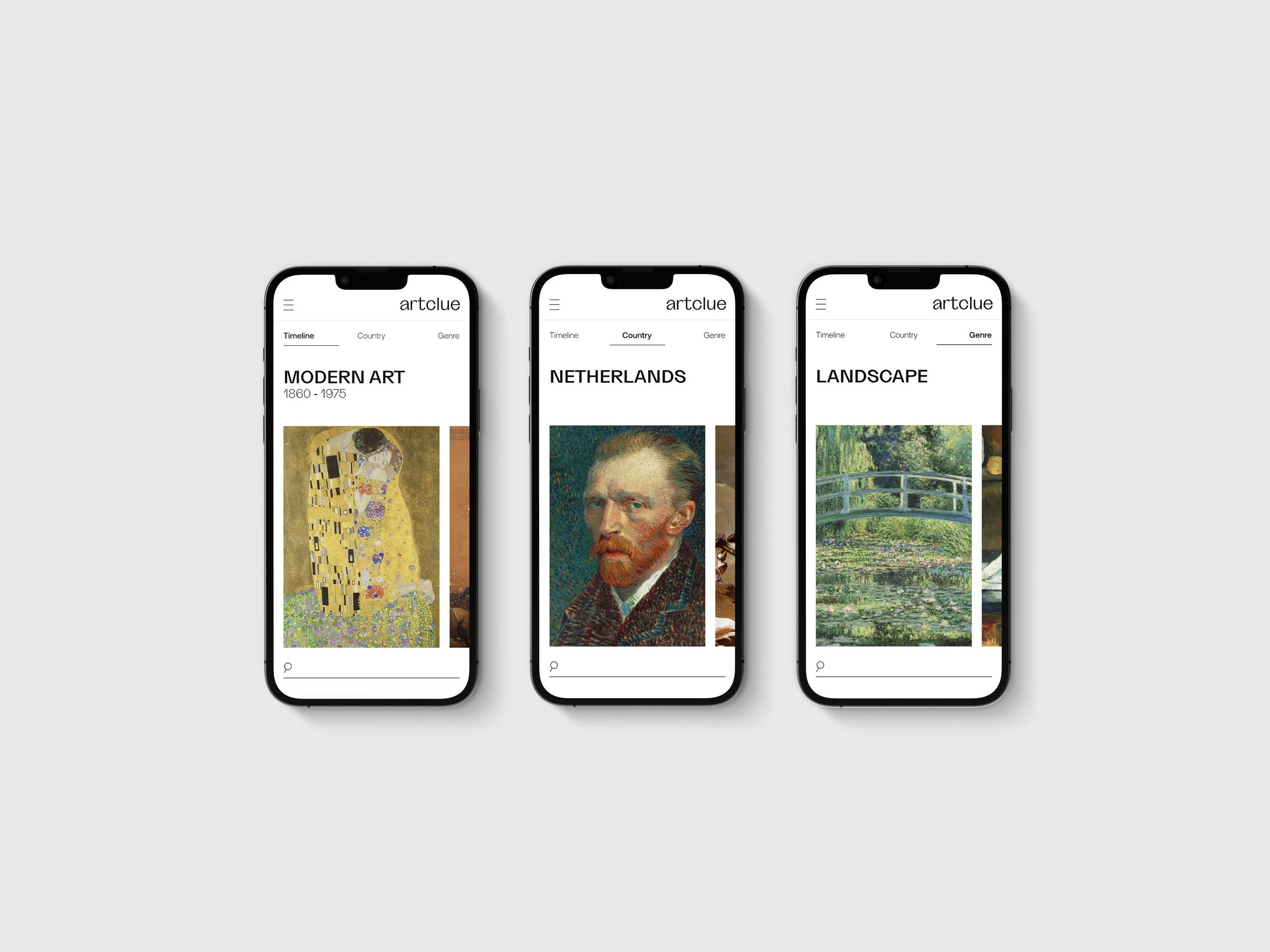
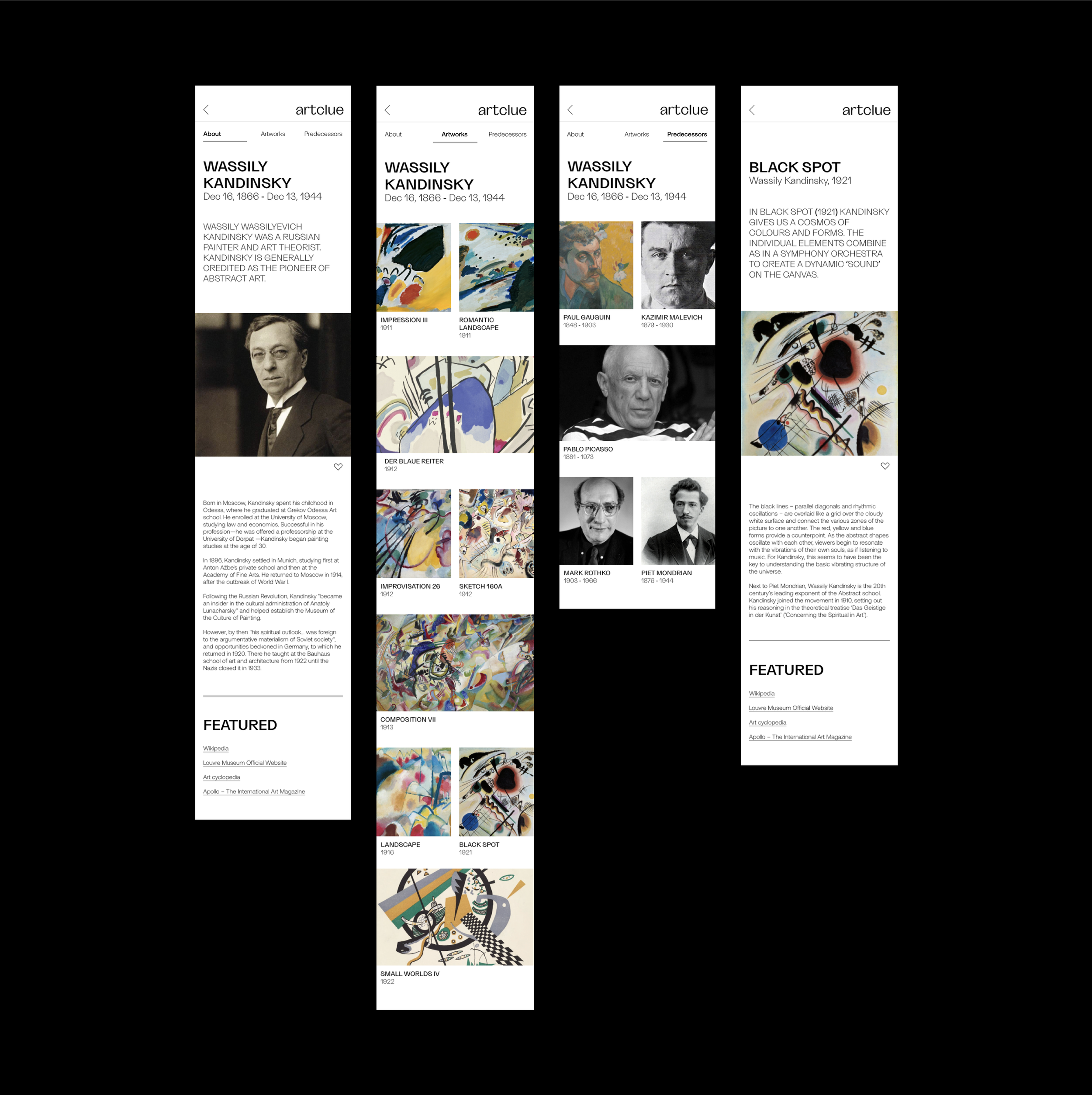
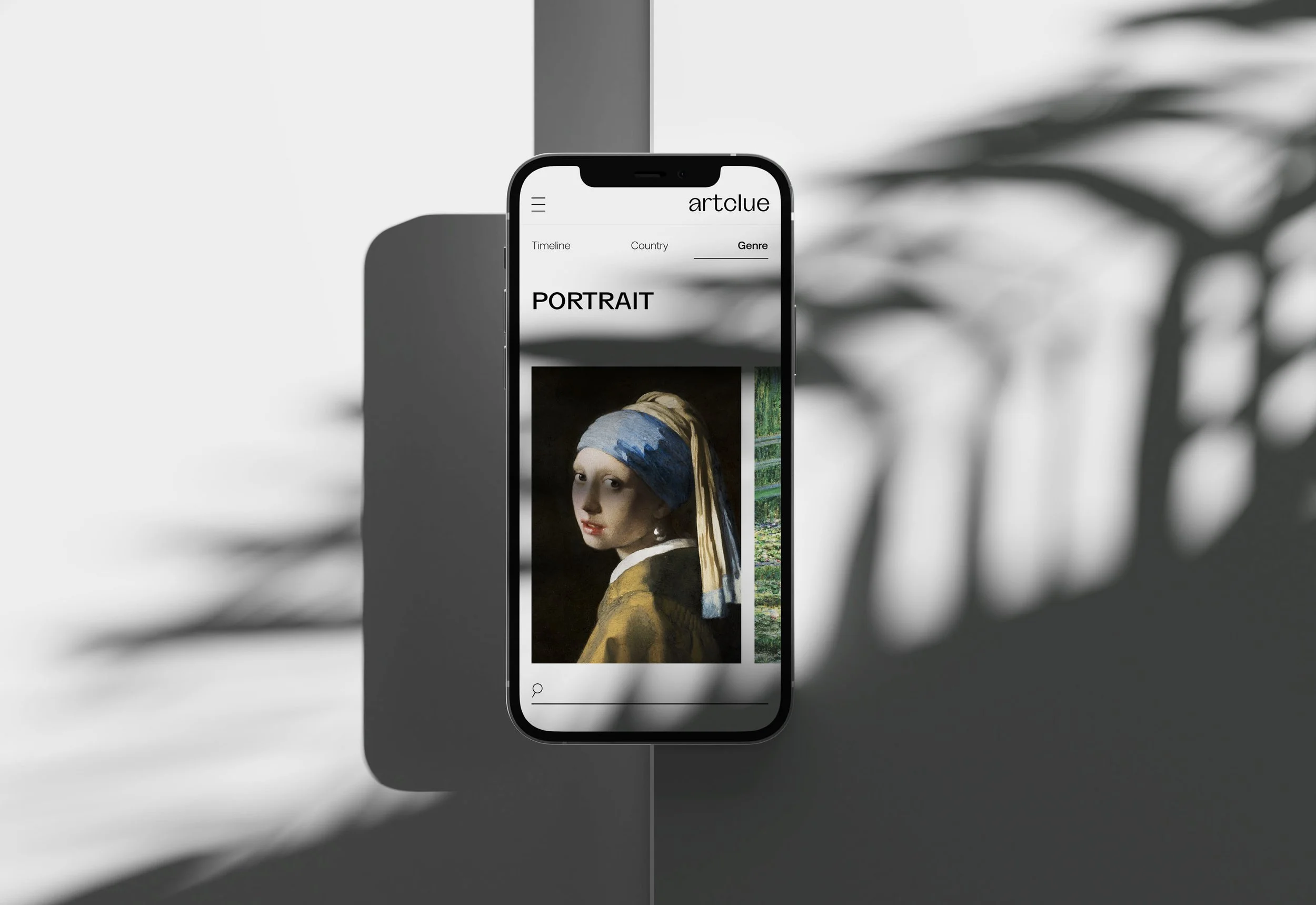
PROTOTYPE
I built hi-fi prototype in Figma and added interactions and motion.
PRESENTATION
I made a case study presentation that you are enjoying right now.